talks and workshops
cities across 2 continents
topics – JS, UI and UX
years and counting
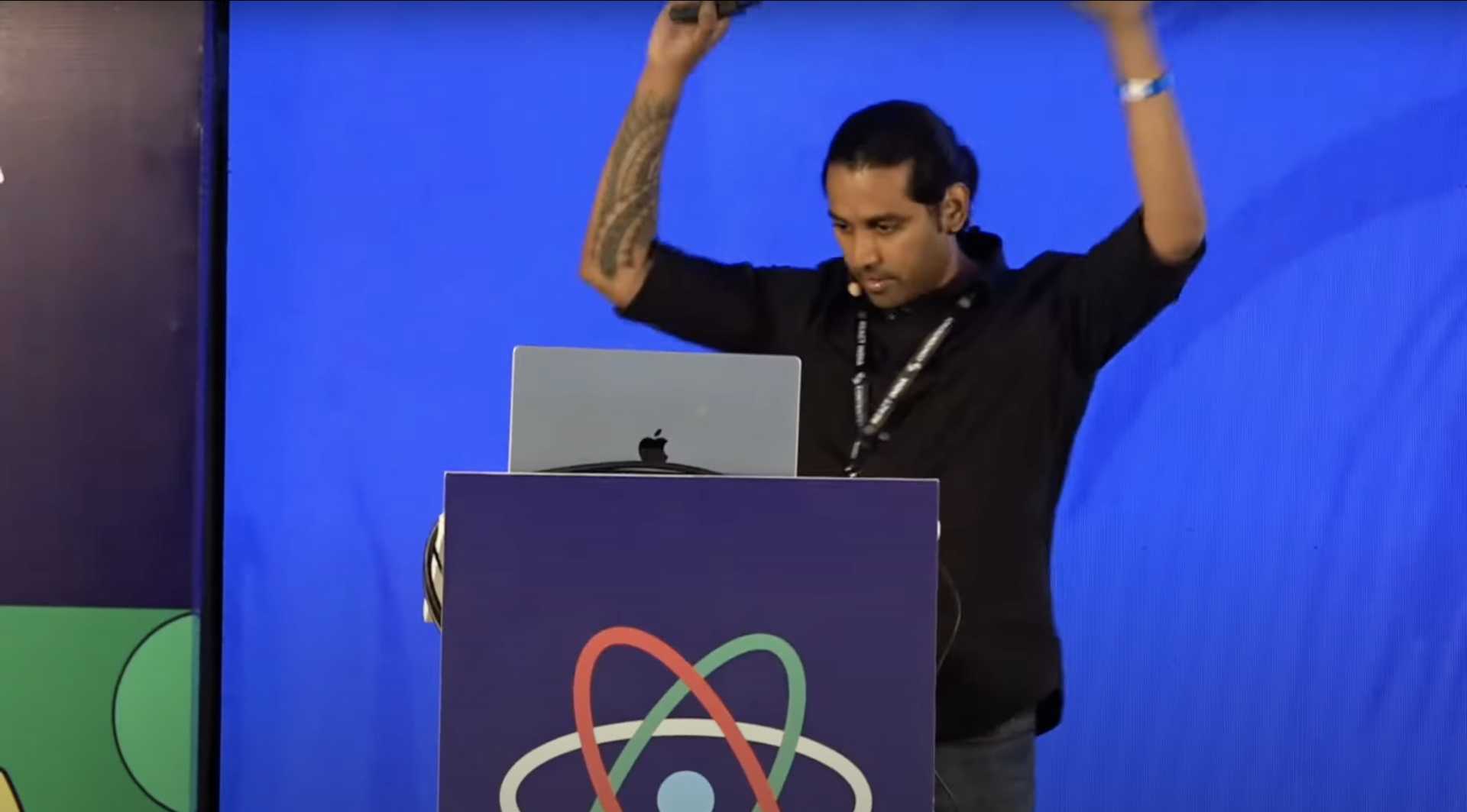
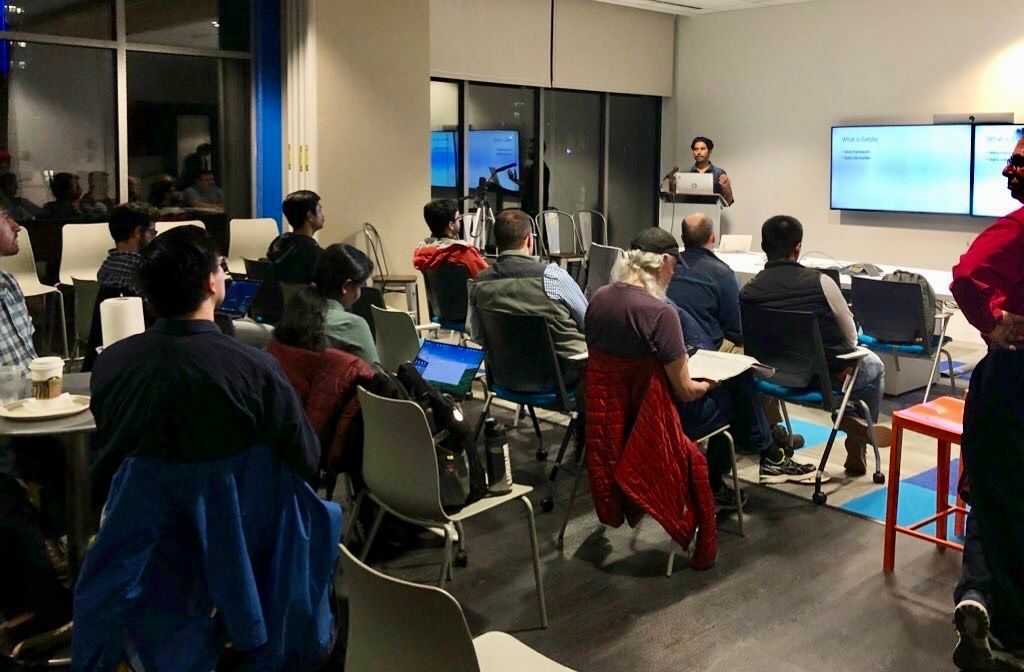
I believe teaching is a great way to learn. I try and make a talk out of any topic I've recently invested time in. I've personally acquired several skills in my career through tech talks and local meetup groups. I have a strong sense of giving back to the community. Tech talks are one of the ways I like to contribute.
I like to iterate on my talks. The first version is an MVP and I usually deliver that to a smaller audience. The Q&A session is valuable feedback on gaps or things I could have explained better. I build these answers into the talk for the next revision. I've found that by the third time I deliver a talk I have a pretty tight presentation.
talks and workshops
cities across 2 continents
topics – JS, UI and UX
years and counting
1. I tried to host Next.js on Cloudflare (and lived to regret it)
2. Building a design system for web
3. Headless e-commerce architecture
4. Storefront performance overview
5. Agnostic UI Components
6. Frontend performance overview
7. Introduction to Microfrontends
8. A React Storefront
9. Vue JS for React developers
10. Promoting Your Podcast
11. Content is a beast
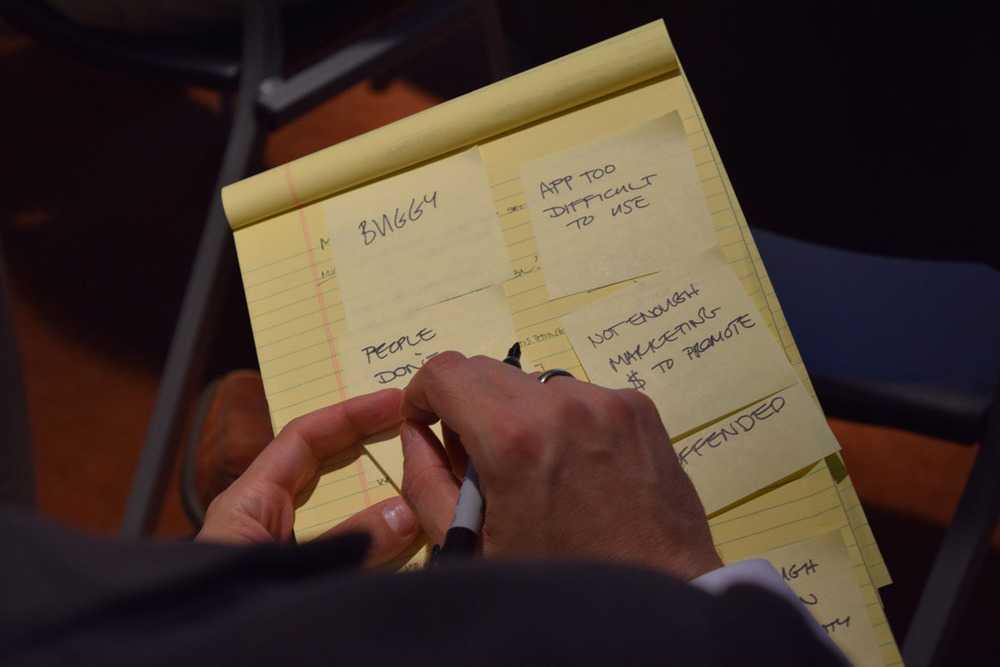
12. Lean UX: Designing successful apps
13. The good, bad and, ugly of user onboarding
14. Animating the UI sensibly
15. The art of UI animation
16. Introduction to sass
17. Introduction to Sass
18. Javascript gotchas
19. Engaging users with better usability
20. UX Best practices
21. UX for fun and profit
22. Frontend developer workflow
23. Web Components with polymer
24. Introduction to MongoDB
25. Building unique grids using Sass
26. Sass functions – case study
27. Performance driven development
1. Combining different data sources for your Gatsby website
2. Utilizing advanced custom fields
3. Polymer and Firebase
4. Design thinking
5. Polymer web components FTW
6. Frontend developer workflow
7. Frontend developer workflow
8. Iterative interaction design
9. CSS grid systems
10. Flexible grids using Sass
I have great fondness for meetup groups and attribute a big chunk of my career success to folks I have met at such events. That is why I love hosting meetups and bringing people together. I've started, supported or helped revive a meetup group in every city that I have lived in. I have mentored participants at the Yale health hackathon, when I lived in New Haven.